
UI for ASP.NET AJAX
ASP.NET AJAX Menu
- Easily add horizontal or vertical menu navigation to your applications with the ASP.NET AJAX Menu component.
- Part of the Telerik UI for ASP.NET AJAX library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
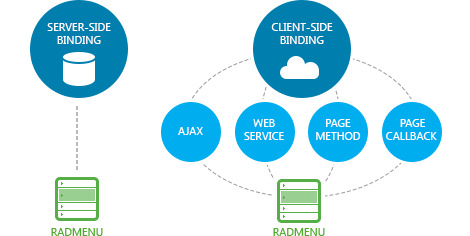
Data Binding: Server-Side, Client-Side, WebService Binding
Bind your Telerik ASP.NET Menu control to the data source that best suits your project, be it to a declarative DataSource control, such as EntityDataSource, LinqDataSource, or programmatically on demand to DataSet, DataView, DataTable or any other custom object. Leverage the hierarchical data-binding support of the menu component, or provide the data via Web, WCF or OData Service.
-
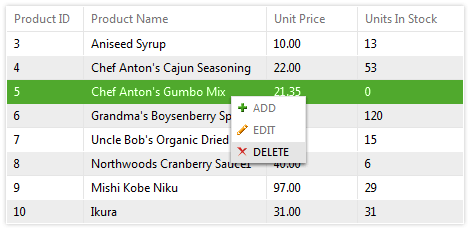
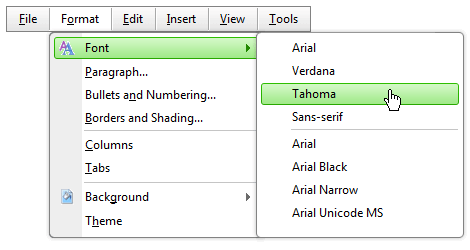
Context Menu
Use RadContextMenu to add attractive and user-friendly context popup menus with ease. This stand-alone control is designed to provide additional options to users following a right mouse click on any control or HTML element on the page.
-
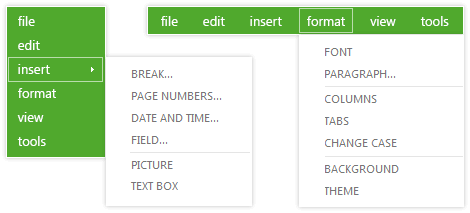
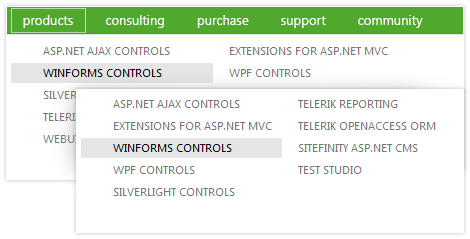
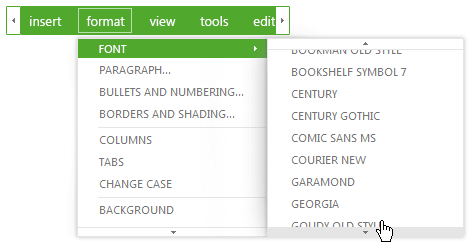
Horizontal and Vertical Menu Orientation
Set horizontal or vertical direction for the root menu items by changing a single property and instantly make the Telerik Menu for ASP.NET AJAX fit your web app design and requirements. Control the flow of the child items by setting drop down menu orientation per item.
-
Multiple Expand Directions Including Auto Positioning
Determine the expand direction for the menu child items. Choose between Up, Down, Right, Left or allow the control to automatically determine the direction using its built-in boundary detection (which is enabled with a single property). By default, the horizontal menu expands its items down, and the vertical menu – to the right.
-
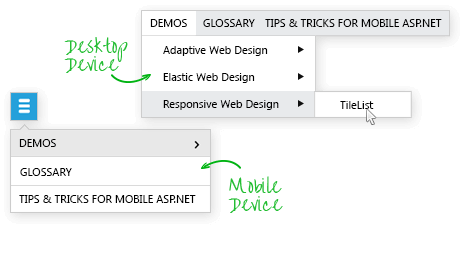
Mobile Support & Adaptive Behavior
Why should you build a mobile version of your application when the same app can work equally well on mobile and desktop devices? Telerik ASP.NET Menu makes this possible by:
- handling touch events in the same manner as those triggered by a keyboard or a mouse
- transforming its UI on mobile devices to provide the best user experience for the screen size
- featuring two mobile skins specially designed for a better user experience on touch devices

-
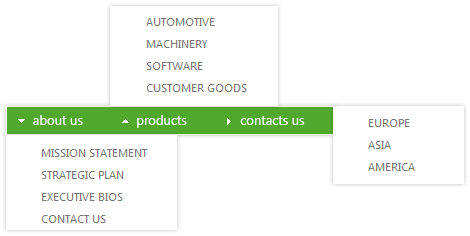
Multi-Column Support
Arrange your menu items in multiple columns by setting a single property. Choose the repeat direction, vertical or horizontal, to make sure the items are displayed in the most convenient way for your end users.
-
Rounded Corners, Shadows and Animations for Sleek Look and Feel
Enhance the visual appeal of your menus by enabling rounded corners for the menu child items or activating the shadows effect. Take advantage of the built-in animations upon expand and collapse and define their duration and/or delay.
-
Powerful Server and Client ASP.NET Menu Templates for Easy Customization
Create custom look and feel for the Telerik Menu in ASP.NET by defining your own server or client template. Use the same template for all items, or specify different ones on an item level.
-
Rich Server-Side and Client-Side API for Maximum Flexibility
Use the rich API to manipulate the menu component with code and implement advanced and specific scenarios. All the properties and events you need are available both on the server and on the client, so you can choose the programming approach that best suits you. -
Accessibility and Internationalization
Telerik ASP.NET Menu is Section 508 compliant and covers level AA compliance with the W3C Web Accessibility Guidelines 2.0. This makes the control accessible to people with disabilities, as well as users of all kind of devices and interfaces: desktop browser, voice browser, mobile phone, etc. RadMenu is optimized to work in Windows High Contrast mode. Right-to-left mode and keyboard support are also available out of the box. -
Scrolling
Enable RadMenu scrolling with a single property in case you have too many menu items to fit in the available space.

-
Custom Attributes
Do you need to save custom data for the different menu items? With RadMenu you can add custom attributes and assign their values both inline (directly in the markup) and programmatically (both client-side and server-side). -
Level Specific Settings and Bindings
Adapt RadMenu to your needs by defining specific settings for each menu level, such as different data source, text field, image URL field, CSS class, or any other menu property. -
Integration with Standard Validators
Set validation groups to your menus to make sure validation is properly executed while your end users navigate your application. -
Visual Studio Integration and Design-Time Support
Install Telerik UI for ASP.NET AJAX, the suite containing RadMenu, to get the control available in your Visual Studio Toolbox. Drag and drop it onto the design surface and use the SmartTag and the Properties Window to codelessly configure the control and make it fully functional. -
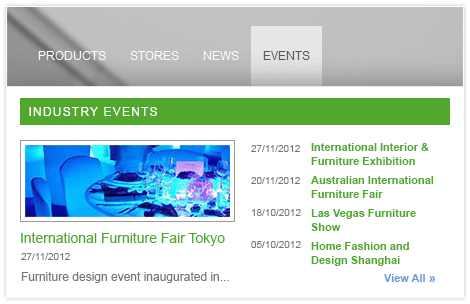
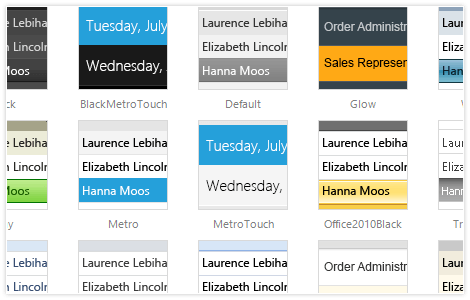
Built-In Skins
Use a single property to apply any of the 20 ready-to-use built-in themes for your menu, including an innovative mobile skin. Create a consistent look for your apps while saving design and front-end development time. You can easily customize our existing skins or create your own with our Visual Style Builder.
-
Performance
RadMenu keeps your application’s responsiveness at its best thanks to its lightweight rendering (it uses CSS instead of tables) and load on demand features helping it quickly cope with large data sets. -
Cross-Browser Support
When using the control in your apps, rest assured it behaves as expected and has a consistent look and feel in all browsers being utilized.
Read the full list of supported browsers
All ASP.NET AJAX Components
Data Management
- Spreadsheet
- DataForm
- ClientDataSource
- TreeList
- PivotGrid
- OData DataSource
- ListView
- ListBox
- Filter
- Data Pager
- Grid
Scheduling
Layout
- Avatar
- Card
- Wizard
- Device Detection Framework
- Page Layout
- Window
- ToolTip
- Splitter
- Notification
- MultiView
- Dock
Interactivity & UX
Theming
Media
Editors
Data Visualization
- Vertical Area Chart
- Vertical Line Chart
- ArcGauge
- CircularGauge
- Timeline
- Map
- Diagram
- Rotator
- Org Chart
- Gauge
- BinaryImage
- Barcode
- Chart (HTML5)
File Upload & Management
Spell Checking
Navigation
- ChipList New
- Chip New
- Floating Action Button
- Stepper
- SplitButton
- Switch
- Breadcrumb
- Button
- PanelBar
- RibbonBar
- SearchBox
- TabStrip
- ToolBar
- SiteMap
- TreeView
- Menu
Performance
Ajax
Social
SharePoint Web Parts
Mobile Widgets
Document Processing
